Modern Front End Fundamentals
Grab some coffee and settle in

Workshop Rules
Ask Questions 🙋♀️
Talk
Get Comfortable
Intros
- Name
- Role
- When you first learnt HTML
- When you last wrote HTML or CSS
- What do you want out of the workshop
- What code do you typically work with
Part 1:
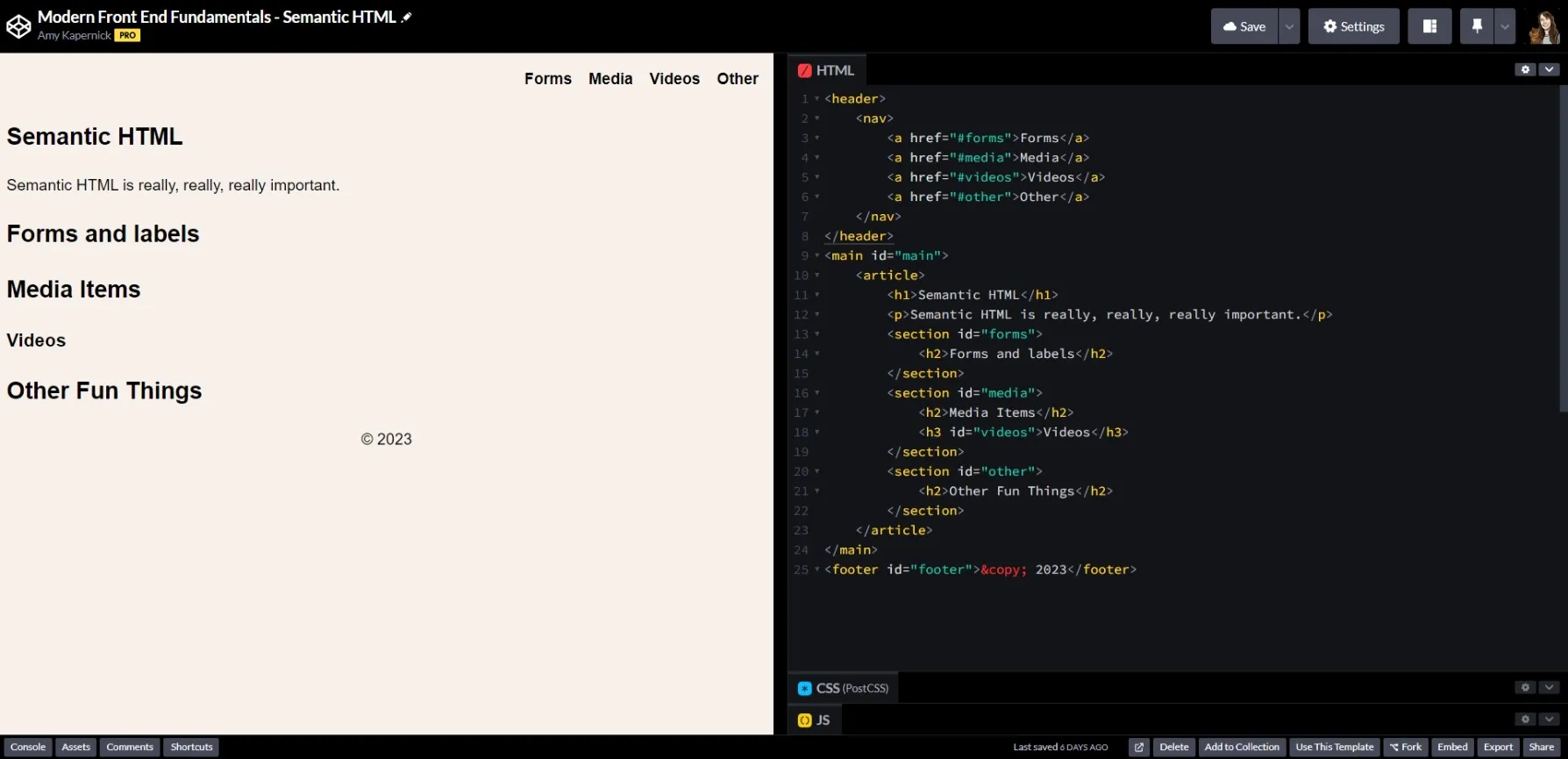
Semantic HTML and Accessibility
HTML is the foundation
Semantic HTML introduces meaning to content
<!-- Semantic Button -->
<button onclick="doSomething()">Click Me!</button>
<!-- Non-Semantic Button -->
<div class="button" id="doSomethingButton">Click Me!</div>
<script>
document.getElementById('doSomethingButton').addEventListener('click', () => {
doSomething();
});
</script><!-- Presentational Element -->
<b>This text is bold</b>
<!-- Semantic Element -->
<strong>This text is bold, and screen readers will tell the user it's important</strong>
<h1>Page Title</h1>
<p>Lorem ipsum dipsum squiggily hokey pokey.</p>
<a>Click here!</a>
<img src="my-image.jpg">
<ul>
<li>List Item</li>
</ul>
<ol>
<li>Numbered list item</li>
</ol><header> <!-- Content is here --> </header>
<main> <!-- Content is here --> </main>
<footer> <!-- Content is here --> </footer><article></article>
<section></section>
<aside></aside>
<nav></nav><header>
<h1>Site Title</h1>
<nav>
<a>Menu item</a>
</nav>
<form>
<input name="search">
<button>Search</button>
</form>
</header><footer>
<p>© Copyright @amys_kapers 2021</p>
</footer><main>
<h2>Heading</h2>
<p>Content here</p>
<img src="my-image.png" />
</main>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
<article>
<h2>Post title</h2>
<p>Post content is here. It's really interesting, you should definitely keep reading</p>
</article>
<section>
<h2>Section Title</h2>
<p>This section makes sense all by itself.</p>
<p>But it also makes sense as part of the whole page.</p>
</section>
<aside>
<p>This content is related to the article it's in, and is probably off to the side of the page.</p>
</aside>
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/contact">Contact</a>
</nav>
ARIA Accessible Rich Internet Applications
<div role="header"> </div>
<div role="button" aria-label="Click me"> </div>
<div aria-hidden> </div><div class="nav_menu" role="navigation">
<!-- Navigation links go here -->
</div>
<nav>
<!-- Navigation links go here -->
</nav>First rule of ARIA use: If you can use a native HTML element with the semantics and behavour already built in, instead of repurposing an element and adding an ARIA role, state or property then do so.
W3C ARIA Guidelines
<!-- Linking a label and input using the `for` and `id` attributes -->
<label for="firstname_field">First Name</label>
<input id="firstname_field" name="first_name" />
<!-- Linking a generic or un-described link with a label -->
<h2 id="html_and_a11y">Semantic HTML and Accessibility</h2>
<p>
To get started we're looking at HTML which is the foundation of the web...
<a href="/html-and-a11y" aria-labelledby="html_and_a11y">Read more</a>
</p>

Lunch Time 🍔!
CSS Layouts and Modern CSS
- CSS Grid
- Flexbox
- Floats
File: ./styles/main.css
/* stylelint-disable at-rule-empty-line-before, csstools/use-nesting, comment-empty-line-before */
/* Flexbox */
/* CSS Grid */
/* Floats */
/* Columns */
/* Calendar */
Day 1 Completed 🥳